Mission
To improve student learning through interactive, visual physics education.
Updates
Blog - Demo/How-To-Play Video
Blog - 11/29/2018
Since last update we have focused on adding user functionality and improving user experience. Charges now scale with intensity of charge and have different colors for polarity. We have added a distance interaction tool that greatly improves the users ability to interact with the scene. The tool is active when the left trigger is held and allows the user to move charges in the distance around the scene, allows moving charges away or toward the user, and also allows the deleting of charges. This significantly improves the users ability to use the entire scene area and also see real time effects of moving charges in space This week we will focus on improving visualization and fixing any repeatable bugs. We plan to work more with styling the vectors to make the scene more consistent and less cluttered. We also will be adding a feature to the distance interaction tool that will allow the user to view an electric field line from a point on a charge they point to. A stretch goal will be to add subtle animation to the field line and vectors to improve the feeling of direction.
Check out a recording showing new interactions here:
Current goals for next week
- Improve vector visuals
- Find and fix repeatable bugs
- Electric field line from a point source
- Stretch: add animation
Work Completed
Ryan - I added changing color support to the charge prefabs to denote polarity with color, and a feature to scale charges with charge level. I also designed and implemented a laser pointer that I needed for RayCasting interaction with the charges. I then used this to build a new user tool, Distance Interaction Tool. When active (Active with a user holding left trigger) the user can point a laser at charges in the scene to interact with the charges. This allows moving the charges in 3D, moving the charges towards and away from user position, and deleting charges from the scene. On the administrative side, I recorded a video highlighting the interaction update, drafted the demo plan, and wrote this post.
Candice - I worked more on the vector visualization. I further looked into the vector size and after discussing it with the rest of the group, I rescaled the vectors and made the bigger ones skinnier so that it looks better and the scene would be eaiser to see through. I also worked and am still working on the tutorial part where it shows the control on the controller. I am making an image to illustrate the use of the controller. I also spent time brainstorming a better way to show all of the button controls since we have two different modes in the scene, and in each modes, buttons could serve different functionalities. So I thought of using different colors to illustrate different functions under different modes.
Blog - 11/15/2018
Last week we narrowed down our vision to developing a 3D Electric Field Visualizer and an app that will use the visualizer and allow users to interact with kinematic charges in a playground environment. We have built a new scene and modified code provided by Jared Canright (Physics Not Included) to create the base scene and playground, created the 3D Electric Field, and scripted animations showing the 3D electric vector field responding to charges in real-time. This week we recorded a demo scene of our app, presented our work to the class, and extended our in app control system. The player can now add charges to the scene, adjust the charge level of the next charge, and reset the charges of the scene. Additionally, backend work was done to hold on to the game state and design the control flow for what we will build next week.
Check out the presentation here:
Current goals for next week
- Further Handling User Interaction through controller events in scene
- Be able to see charge value change by size and HUD element
- Improve vector visuals further, experiment with animating particles or lines
- Work on RayCasting Information Popup tool
- Grab and Move charges when close to them
- Game Start tutorial that walks user through controls
Work Completed
Ryan - Last week had meetings with Jared and had some back and forth with Aditya on our final concept. After arriving at the Electric Field Visualizer concept, I updated the PRD with a more concrete outlook on the MVP and potential stretch goals. On the project side, I worked on a new unity scene that will be the basis for our playground. The work on the scene this week included adding 3D grid version of Jared's plane probe that works for 3 dimensions, adding the 3D vector field, a game floor with player teleport , and coloring and sizing vectors by magnitude returned from Jared's EM engine. This week I worked on capturing video of our demos, and worked on slides related the demos, inspiration , and history. On the project side I worked on the controller scripts and game state. This allows us to have a defined game state that is updated by game events, and allows the user to perform actions in the scene. The actions are adjusting the charge value of the next placed charge, adding a charge to the scene, and wiping the charges from the scene Next week I will be working on more user interaction, visual cues for charge value differences, and start work on the information tool. I got some great feedback during Thursday's demo that will be helpful to make the user experience more friendly. During information tool work, I will also experiment with field line or particle animation to try to better illustrate the flow of the field.
Jeff -
Candice - I worked on visualization of the project. I spent a lot of times working on the visualization of the vectors. We first had a discussion around which of the three, size, color, oppacity, should be changed according to the magnitude of the vectors. We then tried to figure out oppacity and realized the constraints on such. So I spent a lot time working on figuring out a better formula for size and coloring. At the end I failed to perfectly scaling it but was slowing improving it. I utilized the strategy to rescale the actual difference between the max and min size and then shift each by a fixed number.
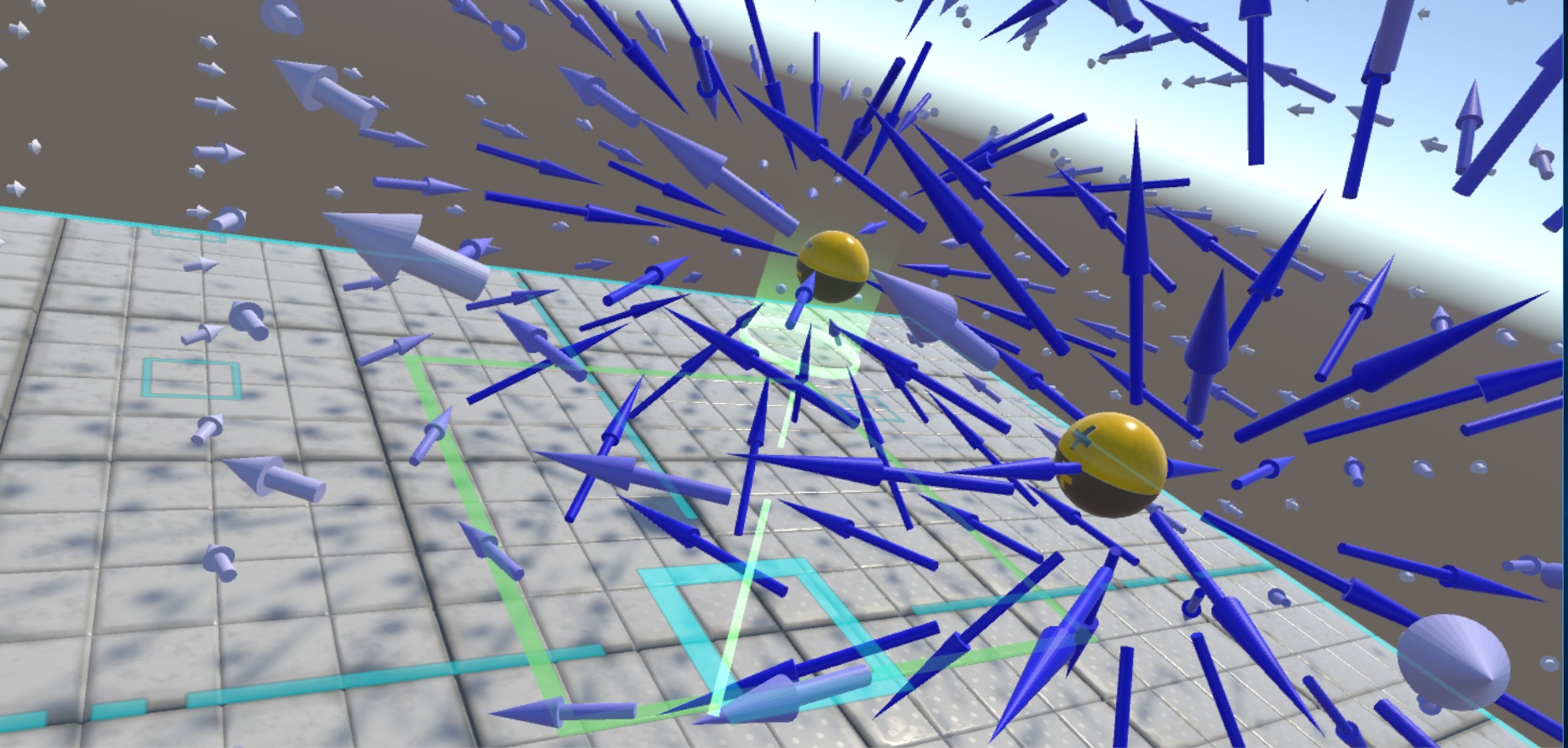
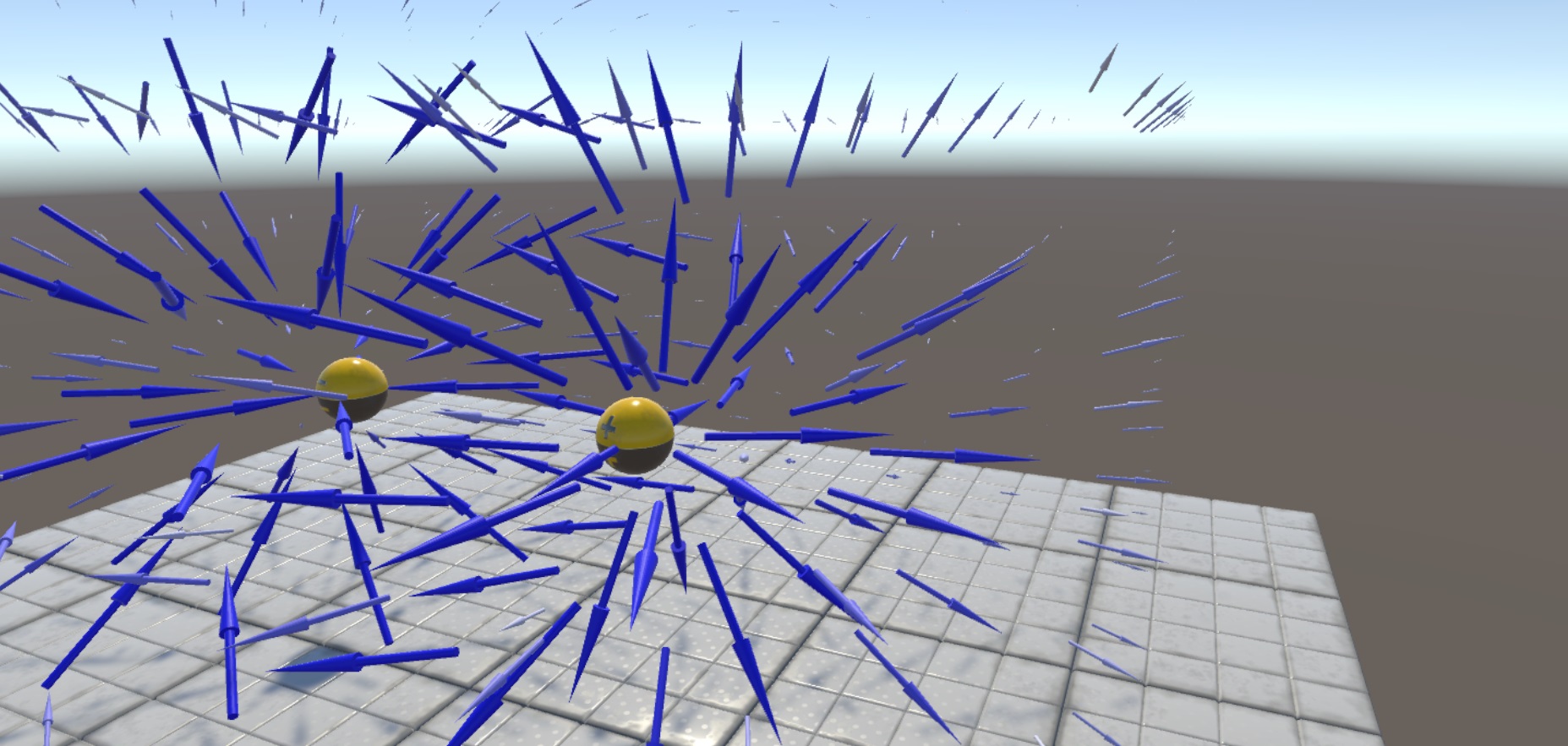
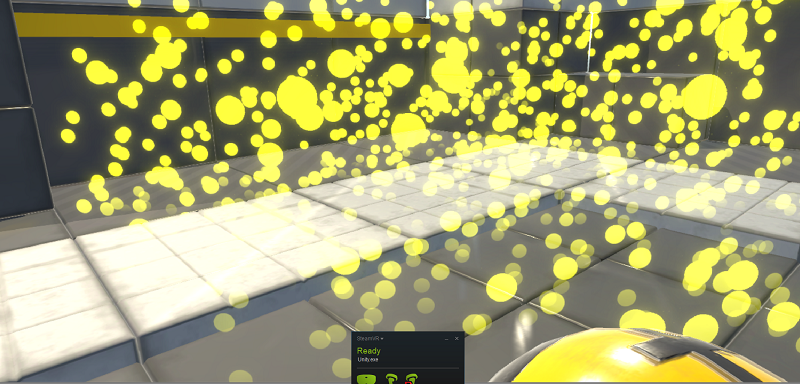
Two views from our scene with 3D Electric Vector Field


Blog - 11/1/2018
This week out team met with Jared Canright and Suzanne White Bramhia. We have decided to work towards a statics demo for the honors Electromagnetism honors 122 class in winter. Jared has a working EM demo with magentic field vectors visualized on negative and positive charges which the user can place and move.
Our team will be assisting Jared build out features for his project: Physics Not Included, and will be working the project into a Statics demo for next quarter. This week we will be beginning to work with Physics Not Included. Since this was built for Oculus and Vive controllers, we will first need to figure out building and controller event handling across these two platforms. We worked Thursday with Jared to build a couple of working scense using WMR and our controllers.
Current goals from Jared:
- Improved UI/UX with RayCasting
- Networking Capability, multidevices in a single scene
- Unit Testing to confirm physics calculations
- Allow Session Recording
- Build in TA Interaction
Work Completed this week
Ryan - I worked on learning controller input in Unity through Unity.Input API, and am currently using that in the Gravitational Potential Energy Demo to setup, reset, and play the demo. I was in attendance for the meeting with Jared and Suzanne to discuss potential useful demos and got to demo Jared's current work on the Oculus. Also worked on the blog and updated the PRD to reflect current progress and outlook. This week I will be investigating networking with VR VR Applications, playing with RayCasting, and working with building Jared's project and accepting input with the WMR and Motion Controllers.
Jeff - I worked on familiarizing with different Unity APIs. I attended to the meeting with Jared and Suzanne to discuss the vision for Jared’s work and potential work we can do. I look into Jared’s current code and understand the code he wrote and EM package he used. I will look for RayCasting solution for controllers and also better field representations.
Candice - I worked on familiaring myself with Unity scripting. I looked more into controller input I spent time looking for solutions on the location mismatch of the controllers. I was in attendace for the meeting with Jared and Suzanne to discuss potential useful demos. I started to look into the existing code base from Jared's github. I participated in the group discussion on where the project could be readed to. This week I will continue looking into Jared's code base and look into how to create our own scenue utilizing some of the tools Jared has implemented.
Unfortunately, Phoenix is out this week with a serious health matter
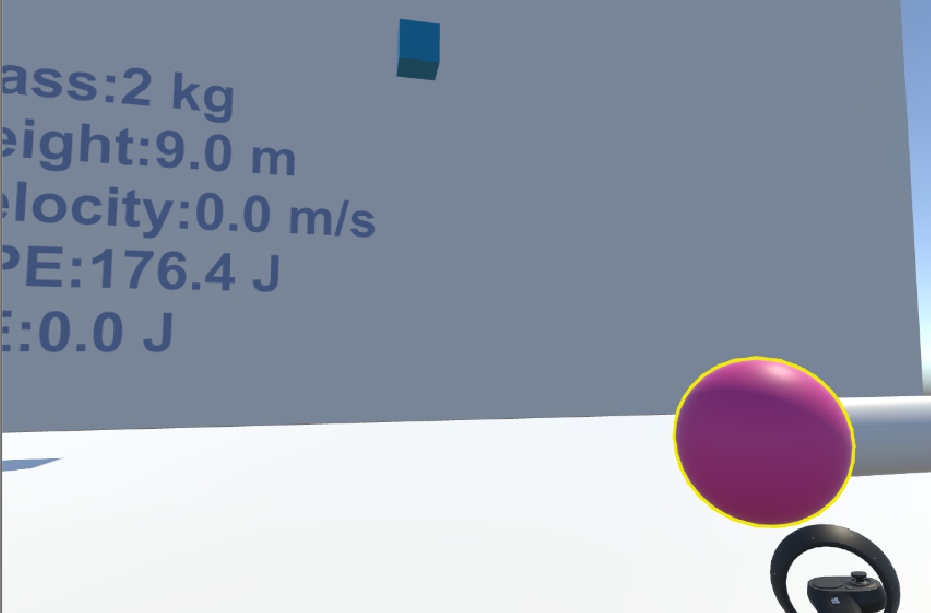
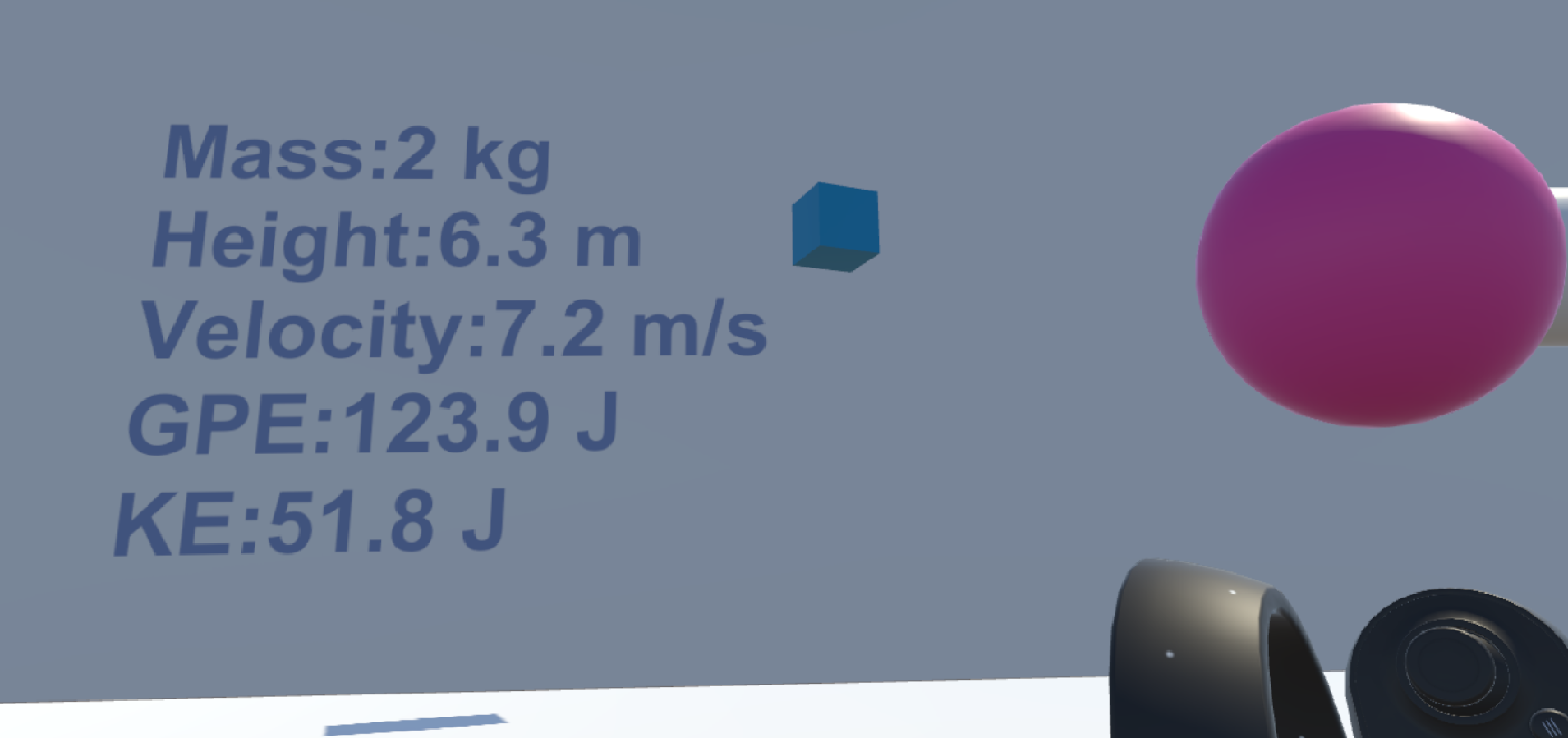
Setting and Releasing Block - Gravitational Potential Energy Demo


Physics Not Included - Jared Canright

Blog - 10/26/2018
This week we created a basic demo revolving around gravitational potential energy and conversion to kinetic energy. The user is placed in a room with a switch, hovering a hand on the switch activates a falling block demo paired with a real-time text display updating vertical velocity, gravitational potential energy, and vertical kinetic energy. The user can reset the demo and rewatch. Although this basic demo is mechanics related and we are going to be moving forward with working with the physics department on a EM demo, we learned valuable skills in Unity, C#, and using the SteamVR api's.
These skills include event handling from a SteamVR Interactable object, working with Unity's built in Physics engine and Rigidbody classes, working with and updating UiText objects in Unity, and basic C# scripting to manipulate GameObjects and handle Unity Events.
Aditya facilitated a meeting with the Physics Education Group at the University of Washington this week, and we have shifted our focus from creating high school education materials to creating materials to integrate into their electrodynamics tutorial program. We are excited to be collaborating with a group who has such deep domain expertise.
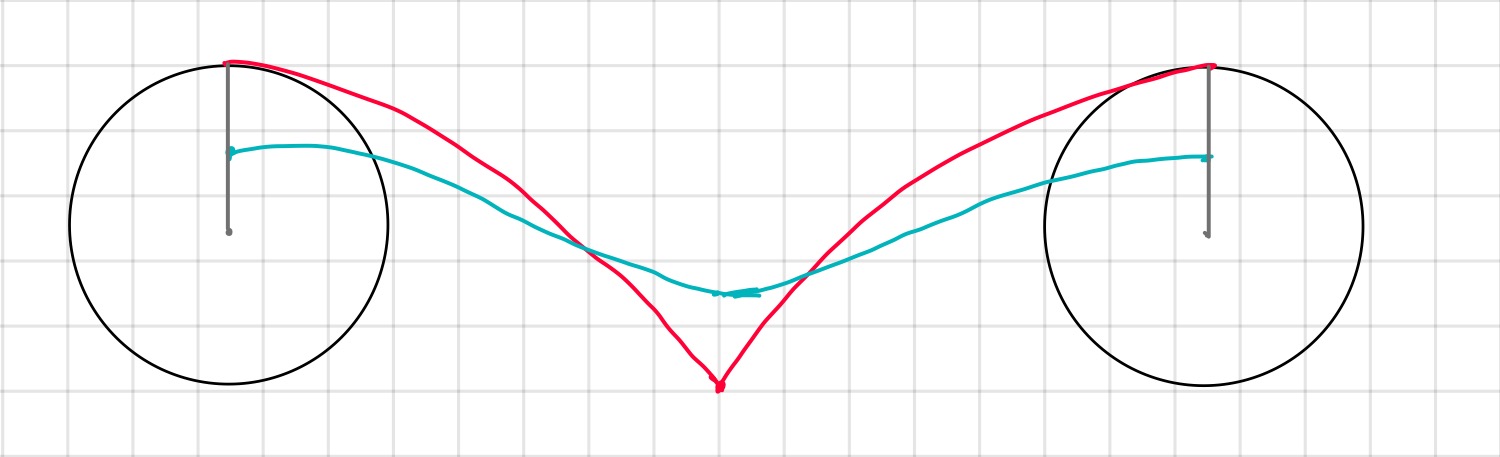
Displaying difficult to visualize properties through trailing and dynamic graphics


Project Requirements Document
The documentation for our project can be viewed here.
Team
Candice Miao

Candice is a senior majoring in Computer Science and minoring in Applied Mathematics. She is passionate about product management and software engineering.
Jeff Xu

Jeff is studying Computer Science at the University of Washington in Seattle, WA
Phoenix Meadowlark

Phoenix is an undergraduate studying Computer Science and Philosophy, and a Neuroethics Researcher with the Center for Neurotechnology at the University of Washington. In October her appendix ruptured and she ceased her collaboration with the team.
Ryan Matthew Smith

Ryan is a software engineer, photographer, and entreprenuer. He is currently a Software Engineer at PicoBrew and pursuing a degree in Computer Engineering from University of Washington. He is also known as the photographer of Modernist Cuisine and co-founder of ChefSteps.